2012, en revisión: nuestro jurado de expertos seleccionará los mejores usos de tracción trasera que han visto este año.
En 2012 diseño web Responsive realmente fue dominante. Dos años después del artículo seminal Ethan Marcotte en A List Apart, no era más que un concepto más. Las grandes marcas comenzaron a abarcarla, y muchos están representados en nuestro plan.
Hemos preguntado a algunos de los referentes en el diseño web sensible – se puede encontrar la lista al final del artículo – para elegir a sus sitios favoritos de respuesta que lanzaron en los últimos 12 meses, y esto es lo que han venido para arriba con. Es una mezcla impresionante, que van desde proyectos personales que son libres de vagar sin un cliente respirando en su cuello con el trabajo innovador cliente de la talla de Microsoft, Disney, Currys y Starbucks y un futuro amigables puestos de trabajo en la casa por la BBC, The Next Web y hora.
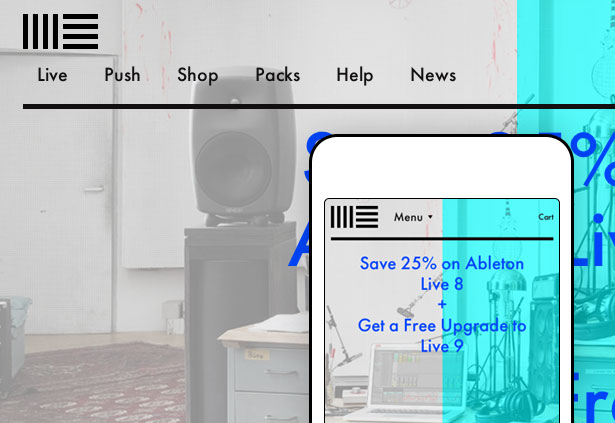
1.- Ableton.
“Nunca he visto Futura utilizado con tanta valentía!” exclama diseñador, orador y autor Elliot Jay Stocks de Edenspiekermann trabajo ‘s de música con sede en Berlín desarrollador de software Ableton. “Funciona, aunque, en combinación con imágenes audaces y una paleta de colores vibrantes.”
Stephanie Rieger , diseñador y co-propietario de Yiibu , una consultora de diseño wee móvil con sede en Edimburgo, está de acuerdo: “Esta [es] la diversión precioso, y deliciosamente situ marca partes del sitio son un poco pesado pero teniendo en cuenta la audiencia. , la naturaleza de la marca y la necesidad de incorporar la música y el video, creo que han hecho un trabajo impresionante Asegúrese de caza de los muchos pequeños toques creativos de diseño (y práctica) -. tales como etiquetas de columnas giratorias sobre una tabla de comparación de software para ajustarse mejor a pantallas más pequeñas. ”
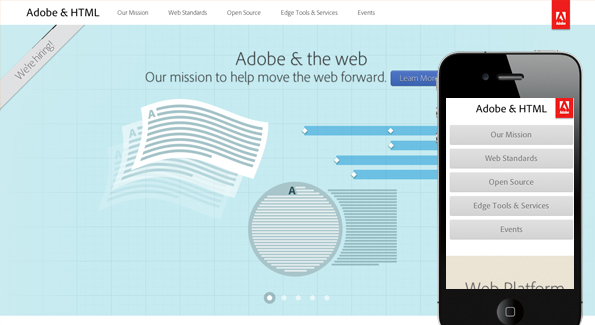
2.- Adobe y HTML.
” Este sitio, que presenta la Web relacionados con los productos de Adobe, es en realidad más de un diseño adaptable en lugar de un diseño sensible real “, explica el diseñador y desarrollador Stephen. “El rendimiento puede ser mejorado significativamente, y no soy aficionado a la navegación ocupando la mayor parte del espacio en la parte superior de la página en el móvil. Es la razón por la que menciono esto sitio aquí que tanto el diseño adaptativo y la señal de que el contenido de Adobe , gigante de software de diseño de impresión, está empezando a reconocer la web moderna y las necesidades de sus diseñadores. Adobe, con las raíces de su diseño, tiene la oportunidad de convertir este sitio en una gráfica atractiva, en toda regla diseño sensible “.
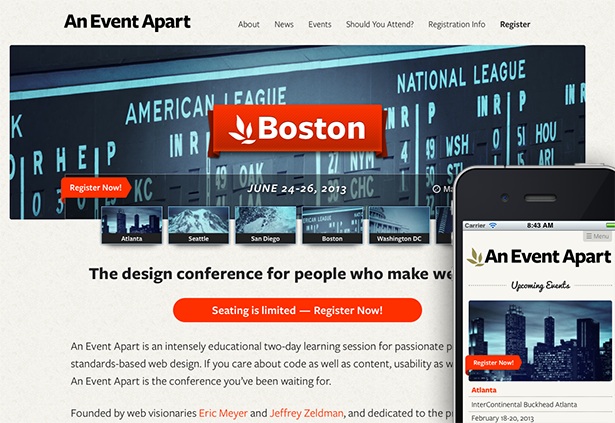
3.- An Event Apart.
“El recién rediseñado An Event Apart no sólo es hermosa, pero también hace a mano maravillosamente “, dice Tim Kadlec, desarrollador web y autor de Implementación de Diseño Sensible. “[Los desarrolladores] utilizan iconos SVG cuando pueden, y se vuelve a PNGs si tienen que hacerlo. Las imágenes son lazy-cargado, ya que vienen a la vista. Por ejemplo, cuando se desplaza por una página de eventos se pueden ver las imágenes de los altavoces sutilmente decoloración pulg Todo esto además de un diseño atractivo y limpio! ”
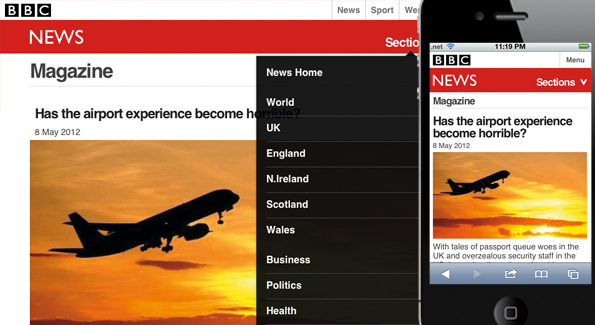
4.- BBC News.
“El mejor sitio sensible del 2012 fue el sitio web de BBC News móvil “, dice Paul Robert Lloyd , diseñador de Clearleft y autor de la columna mensual Responsive. net. “Si bien todavía no escalar hasta los navegadores de escritorio en términos de diseño, es sensible en el verdadero sentido de la palabra. “Diseñado con una mentalidad móvil en primer lugar, se aplica una escala para satisfacer las diferentes características del dispositivo maravillosamente. Es un ejemplo fantástico de mejora progresiva. Hay mucha discusión en torno a las imágenes sensibles, pero el enfoque de la BBC es claramente pragmático. Las referencias de marcado de una sola imagen, que para la historia de titular, y la carga condicional significa que sólo los dispositivos más capaces recibir las imágenes altamente optimizadas para otras historias. El sitio no sólo se puede acceder desde cualquier dispositivo, pero increíblemente rápido, también. “En el año que viene, me gustaría ver un mayor enfoque en el rendimiento sobre el diseño visual y el diseño. A este respecto, la BBC sitio móvil es un gran ejemplo a seguir por otros. ”
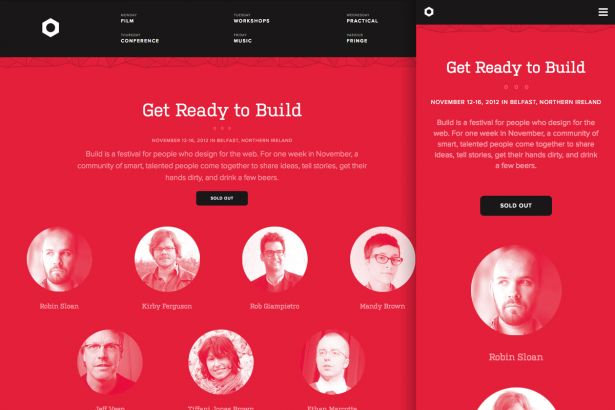
5.- Construir 2012.
“Una de mis partes favoritas del año es ver lo que Andy McMillan y Meyer Kyle para llegar a la nueva sede de la conferencia Build “, dice entusiasmado Reagan Ray , diseñador jefe y un tercio de Paravel . “Se fueron sensibles para la versión de 2012, y creo que es su mejor esfuerzo hasta la fecha. No puedo esperar a ver el 2013.”
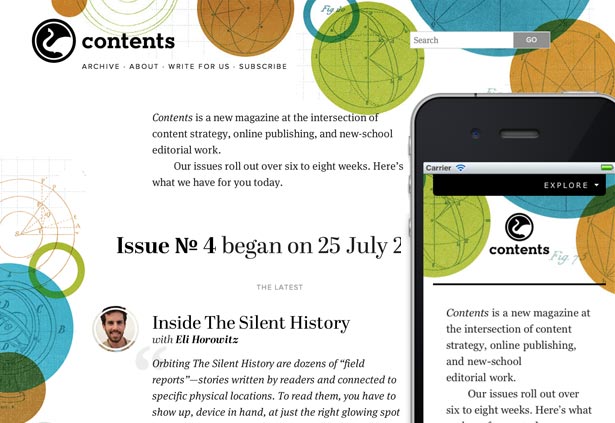
6.- Contenido.
” revista Contenido puede tener una ventaja injusta con Ethan Marcotte mismo como su director creativo – pero nadie dijo mi elección tenía que ser justo “, dice Mat Marquis , diseñador / desarrollador que trabaja en el Grupo de filamentos en Boston, y fundador y presidente de la Comunidad Imágenes Responsive Grupo por la W3C . “Contenido cuenta con una bella tipografía y un diseño global que mantiene su contenido – como era de esperar -. frente y al centro en cualquier tamaño El diseño está respaldado por per-edición ilustraciones que se colocan alrededor de la copia en diferentes formas, dependiendo de el punto de interrupción. Las ilustraciones de mejorar el diseño, pero nunca servir como una distracción. Es un verdadero placer de leer, y eso es realmente lo que esta materia ‘Diseño Web’ es todo. ”
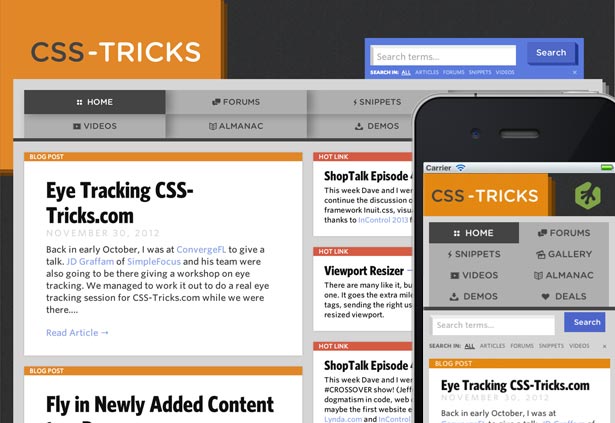
7.- CCS-Trucos.
“De nuevo: la elección de un sitio con el nombre de Chris Coyier en él se siente un poco como hacer trampa, pero justo es justo – el tipo es una bestia, y él hizo un gran trabajo con este nuevo diseño “, ríe Marquis Mat. “Chris administra una cantidad increíble de información útil en su sitio y lo hace con un diseño que no sólo es lógico y utilizable en todos los tamaños de pantalla, pero tiene un montón de personalidad. “Mención Honorable aquí va a Chriscodepen.io (no sin embargo, responde plenamente al editar), que es una herramienta muy útil para crear demostraciones rápidas y casos de prueba. Hay un trabajo increíble en ese país. ”
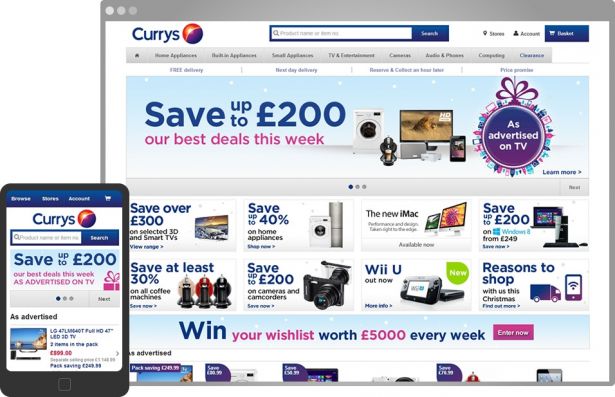
8.- Currys.
” Currys no puede tener lo que consideramos que es el nivel de diseño de una gran cantidad de agencias y sitios personales tienen, pero lo estoy recogiendo por su importancia para la utilización a gran escala de técnicas de diseño adecuadas. Es la primera verdaderamente a gran escala sitio de comercio electrónico He visto que ha abrazado diseño sensible “, explicaJames Young , director creativo de Offroadcode y autor de ‘ Los primeros problemas de respuesta de diseño web … ¡y cómo evitarlos . “Proporciona una buena experiencia en una amplia gama de dispositivos cuando se trataba de una cantidad masiva de contenido y productos de todas las formas y tamaños, e incluye un fácil de usar proceso de compra -todo dentro de un solo código base que ha sido claramente bien considerada por el equipo web Currys. ”
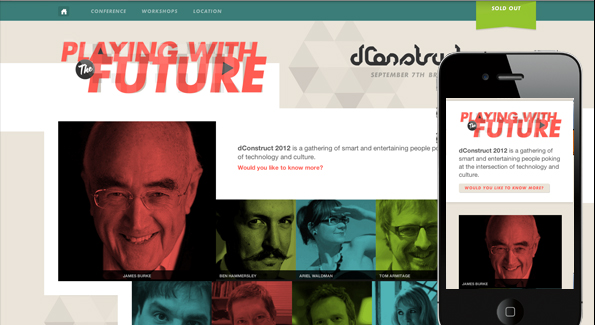
9.- dConstruct 2012
“Además de la línea de altavoces increíble, el dConstruct sitio en sí es una experiencia maravillosamente hecho a mano sensible “, dice Ben Callahan , presidente de la pequeña agencia con sede en Ohio Sparkbox . “Mi detalle favorito de la página es la navegación. Tenga en cuenta la iconografía añadido para una experiencia más pequeño visor. Esto demuestra que el cuidado real se le dio a la zona deseada y toque significa un valor implícito [colocado en] los usuarios que vean el sitio en dispositivos más pequeños -. una mentalidad primer móvil Bien @ clearleft ! ”
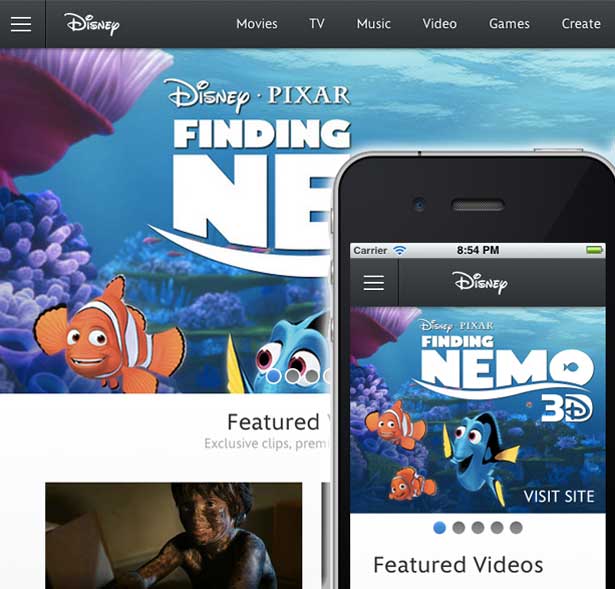
10.- Disney.com
“Cuando un sitio con la complejidad de los medios de comunicación de Disney fue sensible, lo que realmente mostró la validez del enfoque para la entrega de contenido multimedia en la web “, recuerda Scott, Jehl , diseñador web / programador en el Grupo de filamento. “El sitio es discreto, limpio diseño destaca la rica imaginería de las películas de Disney y de televisión que se pueden ver en línea en el sitio, y un buen uso de Ajax y history.pushState hace que las transiciones sutiles, página no discordantes. El sitio también capas agradable interactividad contextual, como impulsados por gestos carruseles para dispositivos táctiles y lona off-page-pushing navegación en pantallas pequeñas. ”
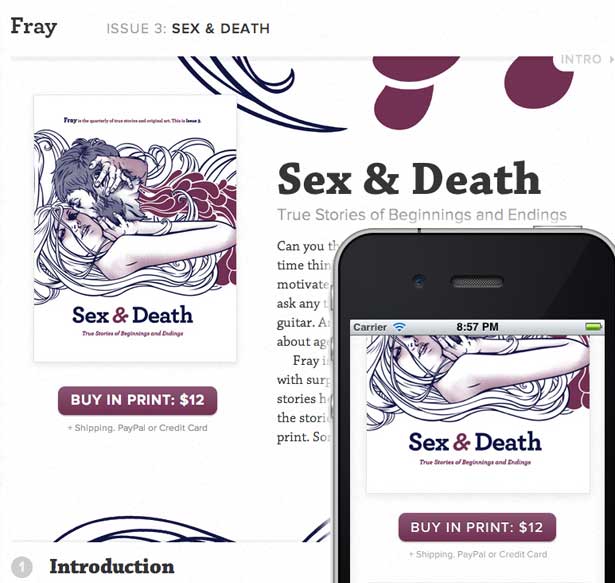
11.- Fray, Numero 3
” Número 3 de la Fray , fue la revista La web de la narración original, mi diseño favorito sensible que vi este año, y tal vez mi favorito de siempre “, recuerda Scott, Jehl. “Además de su bonito diseño cubierta sensible donde los elementos de diseño de la portada se vuelven a utilizar a lo largo de la presentación, cada uno de los artículos en el número tiene su propia y única costumbre arte dirigida por diseño, al igual que vemos en revistas impresas, pero con menos frecuencia . sobre la web Muchos de los diseños incorporan afinado CSS para efecto hermoso, como el título y nombre del autor sesgada del artículo los “frenos”, y el desplazamiento a lo largo de pullquotes Sólo una advertencia:.. importa el lugar del sujeto se dirige a los adultos ”
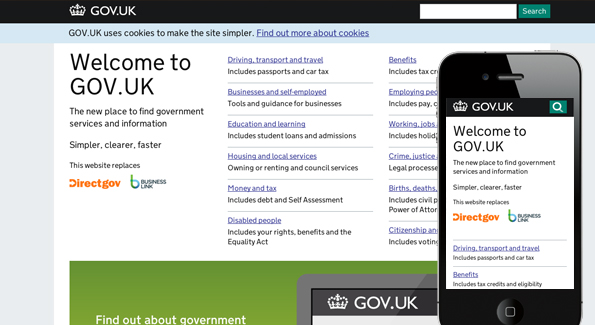
12.- Gov.uk
Stephen Hay dice: “El Gov.uk diseño es visualmente simple (prácticamente sin imágenes), pero está claro que su intención es:. para ayudarle a encontrar información rápidamente para sitios web del gobierno, esto no es una tarea fácil Me encanta que este sitio es. . no sólo responde, pero un ejemplo perfecto de lo bien pensado de contenido y la estructura puede dar lugar a una experiencia de usuario más clara, sin importar el dispositivo que se utiliza es tan importante que GOBIERNOS presentar su información accesible, estoy seguro de la simplicidad de este sitio servirá de ejemplo a otras organizaciones gubernamentales seguirán. ”
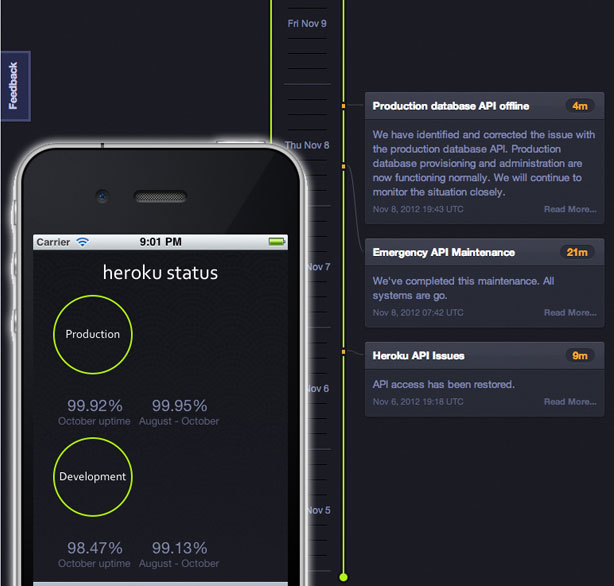
13.- Heroku Status
“Heroku es un servicio de implementación de aplicaciones web, por lo que este sitio se tuerce hacia un público muy técnico”, dice Scott Jehl de su segunda elección. ” sitio Heroku de estado no es más que un lugar para supervisar el tiempo de funcionamiento del servicio, con notificaciones de estado de las incidencias actuales y un calendario de los informes. La presentación de pantalla pequeña es conservador, pero muy funcional y rica semánticamente, con una presentación lista limpiamente diseñado. Pero , en amplias ventanas, los transforma en una línea de tiempo de visualización de datos vertical donde los incidentes son en caja y vinculado a los puntos de tiempo a través de curvas dibujadas HTML5 canvas-líneas, haciendo que el contenido más atractivo. ”
14. Lotta Nieminen
” sitio inteligente Lotta fomenta la exploración, como los lados izquierdo y derecho de la pantalla embromador contenido de las secciones adyacentes, “se entusiasma Elliot Jay Stocks. “Yo casi esperaba que este se rompa en diferentes anchos, pero el comportamiento se mantiene constante en todo momento, y combina preguntas de los medios con JavaScript para apilar y cambiar el tamaño de las columnas individuales con sensatez”.
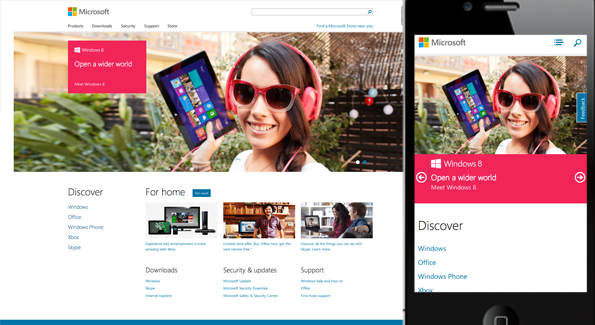
15.- Microsoft
“El nuevo Microsoft sitio es emocionante para mí por muchas razones, “Ben Callahan revela.”Ver a un gigante como Microsoft se atrasa diseño web responde de esta manera realmente demuestra lo lejos que hemos llegado en los últimos dos años. El diseño claramente abraza el estilo Metro y nos da un nivel de limpieza y el espacio que falta en la mayoría de sitios corporativos. Hay también una cantidad significativa de navegación, que puede ser un desafío real para hacer utilizable en una amplia gama de ventanas gráficas y modelos de interacción. Me encanta el hecho de que los menús desplegables están detrás de clic otoque [eventos] en lugar de a : hover Creo que vamos a ver mucho más de esto en el futuro cercano, a grandes resoluciones Bien hecho.. paravelinc @ “!
Reagan Ray, quien trabajó en el sitio, dice: “Trent y Dave son demasiado modestos para sonar la bocina Paravel, así que lo haré yo estábamos felices de jugar un pequeño papel en un momento tan emocionante para Microsoft creo que es un gran ejemplo.. de una gran empresa la adopción de diseño de respuesta. ”
16.- Poligono
” Polígono es un sitio de juegos increíblemente sensible rico que pone a sus hermanos mayores ( IGN , Gamespot , etc) a la vergüenza “, elogia David Rupert , desarrollador principal de Paravel y co-anfitrión de shoptalk con Chris Coyier. “Los gráficos grandes que mi jugador hormigueo sentidos. Los postes interiores son una mezcla asombrosa de la dirección de arte y la arquitectura de respuesta.”
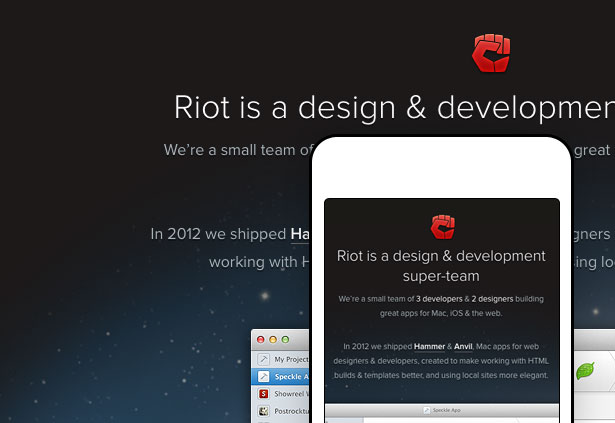
17.- Motín
Elliot Jay Stocks comentarios:. “Simples, centradas en una sola página, sitios pueden parecer como que se traducen en diseño sensible con facilidad, pero se necesita habilidad, consideración y un buen ojo para hacer que todo vuelva a ajustar perfectamente Riot sitio ‘s hace precisamente eso . ”
18.- Skinny Ties
“Aunque yo no tengo ningún lazos flacos , excepto un puñado de los 80 restos escondidos en un compartimiento de almacenamiento en algún lugar, creo que este sitio está muy bien ejecutado “, dice Ben Callahan. “También es alentador ver técnicas sensibles que se utilizan en los sitios más complejos:. En este caso, una experiencia de comercio electrónico La navegación en este sitio es único en todas las resoluciones de la ventana gráfica, pero funciona excepcionalmente bien en el extremo más pequeño del espectro Su naturaleza visual. Es perfectamente razonable para una tienda de este tamaño y sigue siendo utilizable a pesar del uso de : hover . sobre dispositivos táctiles Well done @ Falkowski ! ”
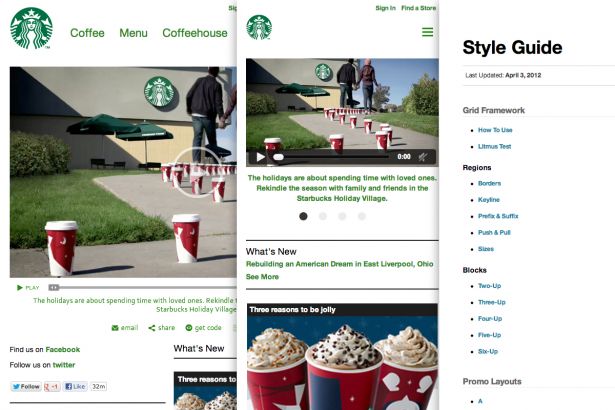
19.- Starbucks
“La sensible Starbucks.com es grande, pero lo que es aún más inspirador para nosotros es el basado en la web guía de estilo que viene con él “, Trent Walton , fundador de Paravel, señala. “Transmite la potencia del diseño fluido / responder mucho mejor que un psd. O. Pdf puede”.
20.- Tattly
“He incluido un sumidero de tiempo peligroso en esta lista”, advierte Marquis Mat de este sitio tatuaje temporal “, así que pido disculpas de antemano a usted y / o su jefe. Me he quemado una cantidad vergonzosa de tiempo navegando en la diseños de Tattly a través de diversos dispositivos, y yo nunca me quedo con ganas de una experiencia que sólo se puede llegar a un punto de parada segura. Han hecho un gran trabajo asegurándose de que su sitio se traduce bien a una amplia gama de tamaños de los dispositivos / ventana, y quizás aún más importante, me ofrecen una forma más segura de hacerme ver como un tipo duro. Ya sabes, por unos días a la vez, de todos modos. ”
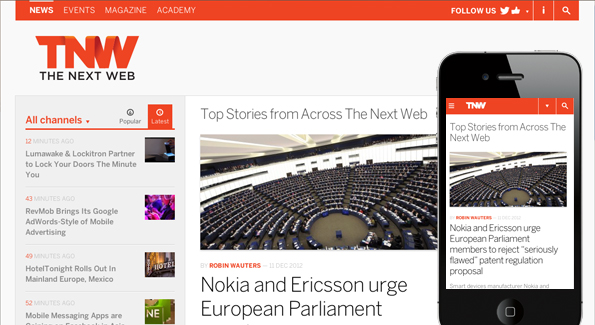
21.- The Next Web
“Aunque todavía no estoy un fan de la cosa pegajosa barra lateral, este sitio es bastante asombroso,” Dave Rupert admite. “El espacio en blanco y la tipografía crear un ambiente muy relajado que estoy gratamente aliviados cuando visito. TNW en una tableta: tiene una gran sensación y experiencia de la buena lectura. ”
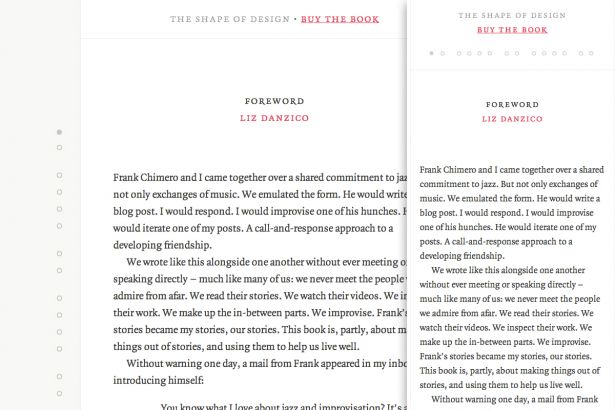
22.- La forma de diseño
“Frank tomar Chimero en una experiencia de lectura sensible es fuente de inspiración en todos los niveles”, dice Trent Walton. “Su versión en línea de The Shape of Design es una alegría de leer. La navegación capítulo discreto funciona bien y los medios de comunicación-query font-size escalado mantiene todo maravillosamente proporcionales “.
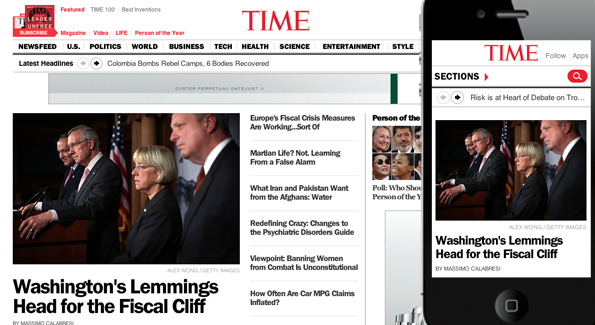
23.- Tiempo
“Siguiendo el ejemplo de The Boston Globe, Tiempo ha dejado su huella en el mundo de sitios web de noticias que responden con su implementación “, aplaude Stephen Hay. “El hecho de que hay un solo sitio menos noticias en el mundo que nos ofrece un enlace a ‘la página web completa” en el móvil ya es suficiente, pero el sitio realmente se ve bien en el móvil: se trata de la identidad de tiempo a través y por medio de algunos de los. texto puede ser un poco pequeña en algunos dispositivos, pero los desarrolladores han dejado de escala en:. Siempre es buena idea Algunas medidas que podrían adoptarse para mejorar el rendimiento, tales como servir imágenes a escala [pero] sin embargo, es un paso en la dirección correcta. ”
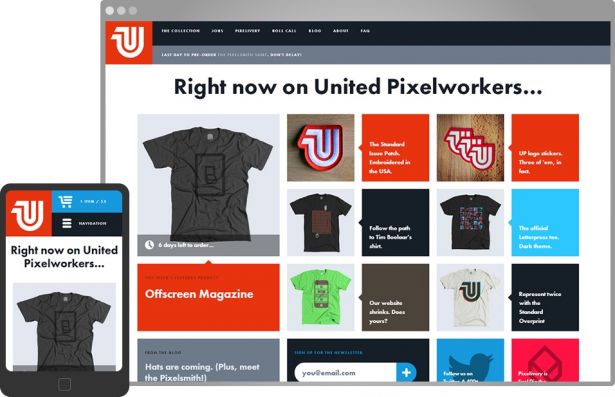
24.-United Pixelworkers
“Soy un fan de la simplicidad audaz de Pixelworkers Unidos y el diseño de cuadrícula sólidos y tratamiento de navegación para las pequeñas pantallas funciona bien “, dice James Young.”Al igual que el sitio Currys, este es un sitio de comercio electrónico que hace que sea fácil de completar mi tarea principal – goodies compra – . en cualquier dispositivo
“Es una pena que saltar a Shopify para completar su compra, y me encantaría ver a al menos una página de marca terminación checkout pronto, pero aún así es muy fácil de comprar sus camisetas . ”
“Comercio electrónico de respuesta es difícil, pero el Pixelworkers parecen haber descubierto”, añade David Rupert. “Homepage Grande, grandes páginas de productos, gran flujo de pago. Si usted está buscando crear un sitio de comercio electrónico de respuesta maravillosa, este es tu bar.”
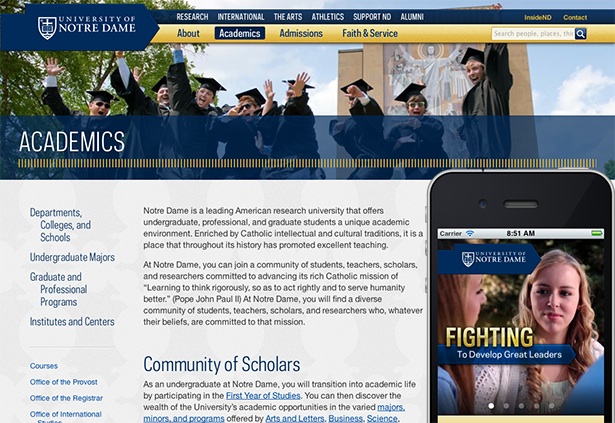
25.- Universidad de Notre Dame
“Me encantan algunas de las cosas de la Universidad de Notre Dame se sucediendo bajo el capó “, elogia Tim Kadlec. “Utiliza RESS para reducir el peso de la página en pantallas pequeñas. También utiliza geolocalización para mejorar la función turística Campus. Si el sitio detecta que estás en la escuela, identifica qué lugares son los más cercanos y le ofrece direcciones a pie. Es una manera útil de utilizar el contexto del usuario y las capacidades del dispositivo para mejorar la experiencia. ”